kiryatech
New member
מתקשים איך להוסיף פיקסל פייסבוק לוורדפרס? אם אתה מציג סוג כלשהו של מודעות פייסבוק, השימוש בפיקסל פייסבוק חיוני כדי לעזור לך למטב את הקמפיינים שלך.
בקיצור, פיקסל פייסבוק הוא כמו גוגל אנליטיקס למודעות פייסבוק! זה מאפשר לך לפלח טוב יותר את המודעות שלך ולראות עד כמה הן יעילות בהפיכת קליקים למכירות.
אתה יכול גם ליצור קהלים ואירועים מותאמים אישית ופשוט לעבוד בצורה יעילה יותר עם מסעות הפרסום שלך בפייסבוק.
אבל אם אתה לא סופר-טק-מתמצא, זה יכול להיות קצת קשה באמת להבין איך לקבל פיקסל פייסבוק ולהפעלתו עם וורדפרס, נכון?
כדי לעזור לך, אני הולך לתת לך הדרכה ידידותית למתחילים עבור שתי שיטות שונות:
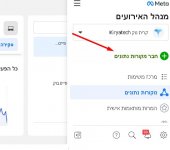
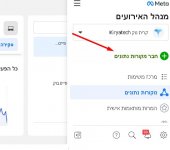
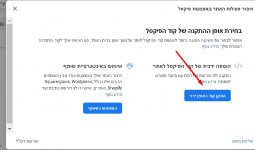
לאחר מכן, לחץ על סמל הפלוס הירוק כדי "לחבר מקורות נתונים". הממשק שלך עשוי להיראות מעט שונה אם לא יצרת פיקסלים של פייסבוק בעבר, אך אתה אמור לראות הנחיה ל"יצירה" או "חיבור מקורות נתונים":

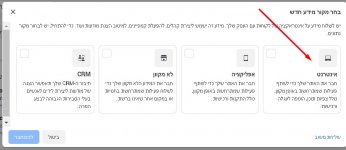
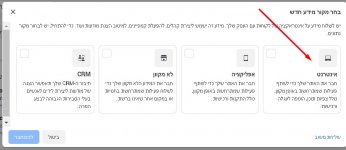
בשורת הפקודה המוקפצת, מומלץ לבחור באפשרות עבור 'אינטרנט'. זה מעומעם בצילום המסך מכיוון שכבר יצרתי פיקסל פייסבוק לחשבון שלי ולכל חשבון יכול להיות רק פיקסל אינטרנט אחד. עם זאת, אם רק בתחילת העבודה, תוכל לבחור באפשרות אינטרנט:

אם יש הנחיה שנייה לאחר מכן, הקפד לבחור באפשרות "פיקסל פייסבוק" ולא "API להמרות".
לאחר מכן, תצטרך רק לתת לפיקסל פייסבוק שם. ייתכן שתתבקש גם להוסיף את אתר האינטרנט שלך כעת, אך שלב זה הוא אופציונלי.
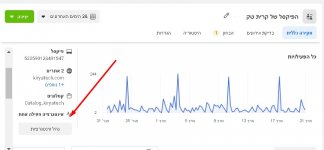
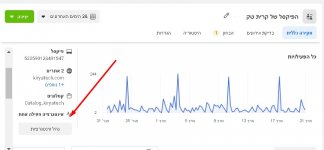
לאחר שתסיים את ההגדרה, תראה את פיקסל פייסבוק ב'מנהל האירועים'. כדי לגשת לגזיר קוד השילוב, לחץ על לחצן נהל אינטגרציה:

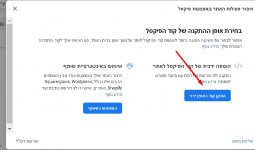
בחלון המוקפץ, בחר באפשרות להתקין קוד באופן ידני:

פעולה זו תציג את קוד המעקב אחר פיקסל פייסבוק, שעליך להוסיף למקטע באתר וורדפרס שלך. שמור על כרטיסיית דפדפן וקוד זה בהישג יד מכיוון שתזדקק להם בסעיף הבא:<head>
כך ניתן לעשות זאת:
היתרונות של שימוש ב- PixelYourSite על פני השיטה המתוארת לעיל הם שאתה יכול לעקוב בקלות אחר המרות, כולל אינטגרציות ייעודיות עבור WooCommerce והורדות דיגיטליות קלות. זה גם מפשט בדרך כלל הגדרת כמה היבטים מתקדמים אחרים של פיקסל פייסבוק וקהלים מותאמים אישית.
אם אתם משתמשים ב-WordPress להפעלת חנות מסחר אלקטרוני, פונקציונליות זו מועילה במיוחד.
אבל גם אם אתה רק מפעיל אתר רגיל, פונקציונליות הקהלים המותאמים אישית יכולה להיות שימושית למפרסמים מתקדמים יותר בפייסבוק.
לפני שתוכל להשתמש בתוסף, תצטרך כבר ליצור פיקסל פייסבוק ב'מנהל המודעות של פייסבוק' (אתה יכול למלא אחר אותן הוראות שתיארתי בשלב 1 של הסעיף הקודם אם אתה זקוק לעזרה). עם זאת, אתה לא צריך למעשה להוסיף את פיקסל פייסבוק לאתר שלך - התוסף יטפל בזה בשבילך.
כדי להשתמש בתוסף PixelYourSite, התקן והפעל אותו כמו כל תוסף אחר.
PixelYourSite – Your smart PIXEL (TAG) Manager – WordPress plugin | WordPress.org
ולאחר מכן:
זהו זה עבור ההתקנה הבסיסית. הוספת בהצלחה את פיקסל פייסבוק לוורדפרס ואתה יכול להפסיק עכשיו אם זה כל מה שאתה צריך.
עם זאת, אם ברצונך להמשיך בהגדרת הגדרות מתקדמות של המרות מסוימות, תוכל לחזור לממשק הניול של פיקסל פייסבוק.
ודאו שפיקסל פייסבוק אכן עובד?
כדי לעשות זאת, אתה מתקין את ההרחבה של פייסבוק Pixel Helper Chrome.
לאחר הפעלת ההרחבה של Chrome, בקר באתר שבו התקנת את פיקסל פייסבוק.
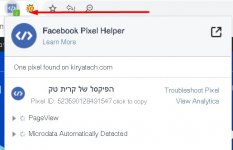
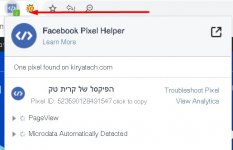
אם הפיקסל שלך עובד, אתה אמור לראות משהו כזה כשאתה לוחץ על ההרחבה:

והנה לך! זה כל מה שאתה צריך לעשות כדי להוסיף פיקסל פייסבוק לוורדפרס. תיהנו מהשיווק מחדש, מעקב ההמרות והקהלים המותאמים אישית שלכם!
בקיצור, פיקסל פייסבוק הוא כמו גוגל אנליטיקס למודעות פייסבוק! זה מאפשר לך לפלח טוב יותר את המודעות שלך ולראות עד כמה הן יעילות בהפיכת קליקים למכירות.
אתה יכול גם ליצור קהלים ואירועים מותאמים אישית ופשוט לעבוד בצורה יעילה יותר עם מסעות הפרסום שלך בפייסבוק.
אבל אם אתה לא סופר-טק-מתמצא, זה יכול להיות קצת קשה באמת להבין איך לקבל פיקסל פייסבוק ולהפעלתו עם וורדפרס, נכון?
כדי לעזור לך, אני הולך לתת לך הדרכה ידידותית למתחילים עבור שתי שיטות שונות:
- עם קוד ידני – זוהי אפשרות קלה שעוזרת לך להוסיף את קוד הפיקסל של פייסבוק ולא שום דבר אחר.
- עם תוסף – היתרון של שיטה זו הוא שאתה יכול ליצור קהלים מותאמים אישית ויעדי המרה מתוך לוח המחוונים של וורדפרס. תוסף זה הוא נהדר במיוחד עבור חנויות מסחר אלקטרוני כי יש לו אינטגרציות ייעודיות WooCommerce ו- Easy Digital Downloads.
איך להוסיף פיקסל פייסבוק לוורדפרס באופן ידני
כדי להוסיף באופן ידני פייסבוק פיקסל (Facebook Pixel) לוורדפרס, עליך להשלים שני שלבים:- יצירת פיקסל פייסבוק חדש באתר פייסבוק (אם טרם עשית זאת)
- הוספת קוד המעקב מפיקסל פייסבוק זה למקטע באתר וורדפרס<head>
יצירת פיקסל פייסבוק חדש באמצעות מנהל האירועים
כדי להתחיל, פתח את האזור 'מנהל האירועים' בחבילת העסקים של פייסבוק. אתה יכול ללכת ישר לשם על ידי לחיצה על קישור זה.לאחר מכן, לחץ על סמל הפלוס הירוק כדי "לחבר מקורות נתונים". הממשק שלך עשוי להיראות מעט שונה אם לא יצרת פיקסלים של פייסבוק בעבר, אך אתה אמור לראות הנחיה ל"יצירה" או "חיבור מקורות נתונים":

בשורת הפקודה המוקפצת, מומלץ לבחור באפשרות עבור 'אינטרנט'. זה מעומעם בצילום המסך מכיוון שכבר יצרתי פיקסל פייסבוק לחשבון שלי ולכל חשבון יכול להיות רק פיקסל אינטרנט אחד. עם זאת, אם רק בתחילת העבודה, תוכל לבחור באפשרות אינטרנט:

אם יש הנחיה שנייה לאחר מכן, הקפד לבחור באפשרות "פיקסל פייסבוק" ולא "API להמרות".
לאחר מכן, תצטרך רק לתת לפיקסל פייסבוק שם. ייתכן שתתבקש גם להוסיף את אתר האינטרנט שלך כעת, אך שלב זה הוא אופציונלי.
לאחר שתסיים את ההגדרה, תראה את פיקסל פייסבוק ב'מנהל האירועים'. כדי לגשת לגזיר קוד השילוב, לחץ על לחצן נהל אינטגרציה:

בחלון המוקפץ, בחר באפשרות להתקין קוד באופן ידני:

פעולה זו תציג את קוד המעקב אחר פיקסל פייסבוק, שעליך להוסיף למקטע באתר וורדפרס שלך. שמור על כרטיסיית דפדפן וקוד זה בהישג יד מכיוון שתזדקק להם בסעיף הבא:<head>
הוספת פיקסל פייסבוק למקטע <head> של WordPress
אמנם יש מספר דרכים שונות שבהן ניתן להוסיף קטעי קוד כמו זה לוורדפרס, אני חושב שהשיטה הפשוטה ביותר היא תוסף חינם שנקרא הוספת כותרות עליונות ותחתונות:כך ניתן לעשות זאת:
- התקנה והפעלה של תוסף 'הוסף כותרות עליונות ותחתונות' ללא תשלום
- מעבר אל הגדרות → הוספת קוד
- הדבקת קוד המעקב של פיקסל פייסבוק בתיבה סקריפטים בכותרת עליונה
- שמירת השינויים שלך
איך להוסיף פיקסל עם תוסף PixelYourSite
PixelYourSite הוא תוסף שמקל על הוספה וקביעת תצורה של פיקסל פייסבוק, כמו גם פלטפורמות מעקב אחרות כמו Google Analytics ותג Pinterest.היתרונות של שימוש ב- PixelYourSite על פני השיטה המתוארת לעיל הם שאתה יכול לעקוב בקלות אחר המרות, כולל אינטגרציות ייעודיות עבור WooCommerce והורדות דיגיטליות קלות. זה גם מפשט בדרך כלל הגדרת כמה היבטים מתקדמים אחרים של פיקסל פייסבוק וקהלים מותאמים אישית.
אם אתם משתמשים ב-WordPress להפעלת חנות מסחר אלקטרוני, פונקציונליות זו מועילה במיוחד.
אבל גם אם אתה רק מפעיל אתר רגיל, פונקציונליות הקהלים המותאמים אישית יכולה להיות שימושית למפרסמים מתקדמים יותר בפייסבוק.
לפני שתוכל להשתמש בתוסף, תצטרך כבר ליצור פיקסל פייסבוק ב'מנהל המודעות של פייסבוק' (אתה יכול למלא אחר אותן הוראות שתיארתי בשלב 1 של הסעיף הקודם אם אתה זקוק לעזרה). עם זאת, אתה לא צריך למעשה להוסיף את פיקסל פייסבוק לאתר שלך - התוסף יטפל בזה בשבילך.
כדי להשתמש בתוסף PixelYourSite, התקן והפעל אותו כמו כל תוסף אחר.
PixelYourSite – Your smart PIXEL (TAG) Manager – WordPress plugin | WordPress.org
ולאחר מכן:
- מעבר לאזור PixelYourSite בסרגל הצד של לוח המחוונים של WordPress
- לחץ על לחצן לחץ על הגדרות לצד הפיקסל שלך בפייסבוק
זהו זה עבור ההתקנה הבסיסית. הוספת בהצלחה את פיקסל פייסבוק לוורדפרס ואתה יכול להפסיק עכשיו אם זה כל מה שאתה צריך.
עם זאת, אם ברצונך להמשיך בהגדרת הגדרות מתקדמות של המרות מסוימות, תוכל לחזור לממשק הניול של פיקסל פייסבוק.
איך לבדוק אם פיקסל פייסבוק עובד
אחרי שתוסיף פיקסל פייסבוק לוורדפרס, אתה צריך לעשות עוד דבר אחד:ודאו שפיקסל פייסבוק אכן עובד?
כדי לעשות זאת, אתה מתקין את ההרחבה של פייסבוק Pixel Helper Chrome.
לאחר הפעלת ההרחבה של Chrome, בקר באתר שבו התקנת את פיקסל פייסבוק.
אם הפיקסל שלך עובד, אתה אמור לראות משהו כזה כשאתה לוחץ על ההרחבה:

והנה לך! זה כל מה שאתה צריך לעשות כדי להוסיף פיקסל פייסבוק לוורדפרס. תיהנו מהשיווק מחדש, מעקב ההמרות והקהלים המותאמים אישית שלכם!
